Marc Mims updated the API of his twitter's interface module for Perl.
There are two versions:
- Net::Twitter v3.18 - Major update, object oriented, based on Moose.
- Net::twitter::Lite v0.02 - Not so complete but requiring less dependencies.
- replace use Net::Twitter by use Net::Twitter::Lite (duh!)
- replace calls to Net::Twitter->new() by calls to Net::Twitter::Lite->new()
Adding a menu bar
A menu bar can only be added to a Frame. According to the wxPerl docs,
A frame is a window whose size and position can (usually) be changed by the user. It usually has thick borders and a title bar, and can optionally contain a menu bar, toolbar and status bar. A frame can contain any window that is not a frame or dialog.So, let's replace the Dialog occurences with Frame in the script.
The MyApp modules becomes:
##############################################################################
#
package MyApp;
#
##############################################################################
use vars qw(@ISA);
@ISA=qw(Wx::App); # this tells Perl to look for unknown methods in the Wx::App module
use Wx qw(wxDefaultSize wxDefaultPosition);
sub OnInit {
my($this) = @_;
my $frame = MyFrame->new('Twit', wxDefaultPosition);
# set it as top window (so the app will automatically close when
# the last top window is closed)
$this->SetTopWindow($frame);
$frame->Show(1);
1;
}
package MyDialog becomes package MyFrame:
##############################################################################
#
package MyFrame;
#
##############################################################################
use vars qw(@ISA);
@ISA=qw(Wx::Frame);
use Wx::Event qw(EVT_BUTTON EVT_CLOSE EVT_TEXT EVT_TEXT_MAXLEN);
use Wx qw(:sizer
:statictext
wxDefaultPosition
wxDefaultSize
wxDefaultValidator
wxDEFAULT_DIALOG_STYLE
wxID_OK
wxOK
wxRESIZE_BORDER
wxTE_MULTILINE
);
use constant MAX_POST_LENGTH => 140;
sub new {
my $class = shift;
my $password_file;
# Main window
my $form_width = 480;
my $form_height = 195;
# Array of line numbers used on the dialog window
my @ylines = (0, 10, 20, 40, 80, 100);
my $this = $class->SUPER::new(
undef, # parent
-1, # id
$_[0], # title
$_[1], # position [x, y]
[$form_width, $form_height] # size [width, height]
);
# Display the Wx icon on the application window
$this->SetIcon(Wx::GetWxPerlIcon());
#--------------------------------------------------------------------------
# Menu Bar
#--------------------------------------------------------------------------
my $file_menu = Wx::Menu->new('');
my $menu_bar = Wx::MenuBar->new();
$menu_bar->Append($file_menu, '&File');
$this->SetMenuBar($menu_bar);
...
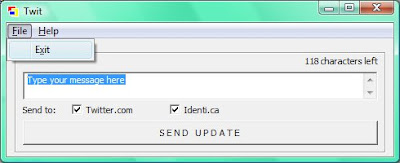
Increase the form height by 10 pixels (up to 195) to make room for the menu bar.
And... voilà!
 Er... not too pretty, let's go back to the doc. Oh wait, what is that about panels?
Er... not too pretty, let's go back to the doc. Oh wait, what is that about panels?
And... voilà!
 Er... not too pretty, let's go back to the doc. Oh wait, what is that about panels?
Er... not too pretty, let's go back to the doc. Oh wait, what is that about panels?A panel is a window on which controls are placed. It is usually placed within a frame. It contains minimal extra functionality over and above its parent class wxWindow; its main purpose is to be similar in appearance and functionality to a dialog, but with the flexibility of having any window as a parent.Ah ah! The trick is to place a wxPanel object inside the frame and then relate every existing GUI element to this panel as the parent window. Previously, all the elements (button, text dialog, etc.) had the wxFrame as a parent window, hence the dark grey background. Just add this line before the Menu Bar code:
# Create a panel where to place GUI elements
my $panel = Wx::Panel->new($this, -1);
and replace the $this argument by $panel everywhere you need to set the parent ID.
Now we've got a menu bar element. You can fill it by appending menu elements to it as is shown in the code below. Each menu element can be appended in turn with menu options. The wxFrame::SetMenuBar() method displays a given menu bar.
Now we've got a menu bar element. You can fill it by appending menu elements to it as is shown in the code below. Each menu element can be appended in turn with menu options. The wxFrame::SetMenuBar() method displays a given menu bar.
#--------------------------------------------------------------------------
# Menu Bar
#--------------------------------------------------------------------------
my $menu_bar = Wx::MenuBar->new();
my $file_menu = Wx::Menu->new();
$file_menu->Append(11, 'E&xit');
$menu_bar->Append($file_menu, '&File');
my $help_menu = Wx::Menu->new();
$help_menu->Append(21, '&About');
$menu_bar->Append($help_menu, '&Help');
# wxFrame method to show a given menu bar
$this->SetMenuBar($menu_bar);
The & in the string (eg: 'E&xit') shows what shortcut will be used in combination with the Alt key (eg: Alt + x for 'E&xit').
To link an event with a menu selection, use the EVT_MENU event:
To link an event with a menu selection, use the EVT_MENU event:
EVT_MENU($this, 11, \&OnQuit);
EVT_MENU($this, 21, \&OnAbout)
The callback methods can be implemented as such:
sub OnQuit {
my $this = shift;
$this->Close( 1 );
}
sub OnAbout {
my $this = shift;
use Wx qw(wxOK wxCENTRE);
Wx::MessageBox("twit_GUI $VERSION\n$version_date\n(c)DamienLearnsPerl", # text
"About", # title bar
wxOK|wxCENTRE, # buttons to display on form
$this # parent
);
}
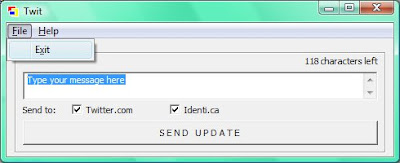
End result under Vista? Tadaaa!
 Next step:
Next step:
- Load/save password files
Find the whole new source code here.
 Next step:
Next step:- Load/save password files
Find the whole new source code here.
Noticed that you're programming Perl on Win32. I'm working on updating the installer for Strawberry to be an .msi file - beta tests are available on my personal site if you want to try them!
ReplyDeleteHi Curtis and thanks for stopping by. I'd love to try the .msi file but I couldn't find it in your LiveJournal. Is that where I should be looking?
ReplyDeleteNo. http://csjewell.comyr.com/perl/strawberryperlbeta.html is the site where the beta test is at.
ReplyDeleteDidn't want to be accused of spamming, and I couldn't use my site for OpenID purposes (it has the forwarding headers to my LiveJournal so it should have worked, but it didn't.)
I stumbled across your blog when searching for an intro to Wx coding. Very useful.
ReplyDeleteYou might like to consider the following code to find the password file:
$password_file = File::Spec->catfile(File::HomeDir->my_home, '.tweeter', 'passwords.txt') unless $password_file
R.